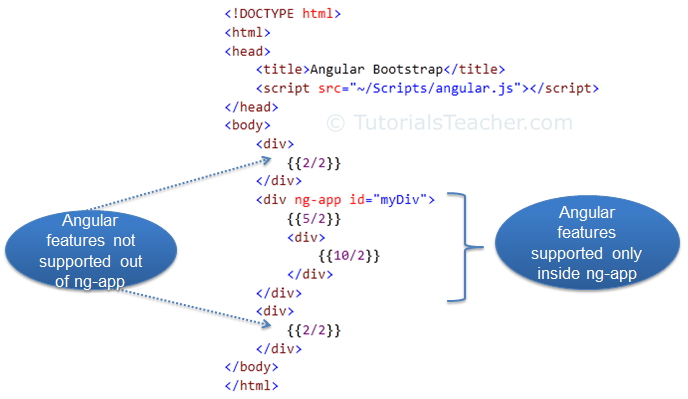
3 Which of the Following Is True About Ng-app Directive
This method is confirmed working in the following browsers. Remember when naming a directive you must use a camel case name myDirective but when invoking it you must use.
Apply ng-app ng-controller directives.

. The validation process ensures at best possible extent that the details for input fields are entered in the right manner. Apply ng-submit directive to form which will call submitStudentForm on the form submit event. Form Validation in AngularJS.
The ng-hide directive in AngularJS is a function using which an element will be hidden if the expression is TRUE. Google Chrome - v4302357132. We created an HTML form in the previous section.
In the background the element is shown or hidden by removing or adding the. Apply ng-click directive to reset button which will call resetForm on the button click event. Mozilla Firefox - v390.
In the JavaScript we start by adding a new directive named myDirective. Here we will implement client side validation in AngularJS form. Form Validation in AngularJS is the process of ensuring whether the data entered in a form is correct and complete.
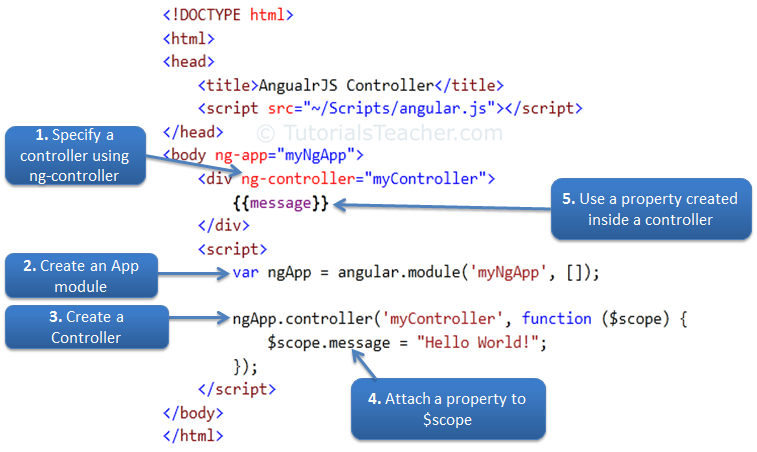
Apply ng-model directives to each HTML input element to bind appropriate properties of student object. Safari - v807 the placeholder is visible in dropdown but it is not selectable Microsoft Internet Explorer - v11 Placeholder is visible in dropdown but is not selectable Project Spartan - v1510130 the placeholder is visible in dropdown but it is. In HTML the new directive will be referred to by using the attribute my-directive.
When a user submits the form validation occurs first before the details are sent to the server. If the Expression is FALSE the element will be shown.

Angularjs Directives Ng Init Ng App Ng Model Ng Repeat

Angularjs Directives How To Create New Directives Using Javascript


No comments for "3 Which of the Following Is True About Ng-app Directive"
Post a Comment